WordPressでの更新方法
WordPressでホームページをつくると、初めてホームページの更新作業をする方やパソコンが苦手な方でも、簡単に更新作業が行えます。
ここでは、基礎編として簡単な更新手順をお伝えします。(使用テーマはCocoonです)
ブロックエディターで見出しをつくってみよう
ブロックエディターは、ホームページをみたままのような状態で更新できるので、簡単です。
それでは、まず見出しをつくってみましょう。
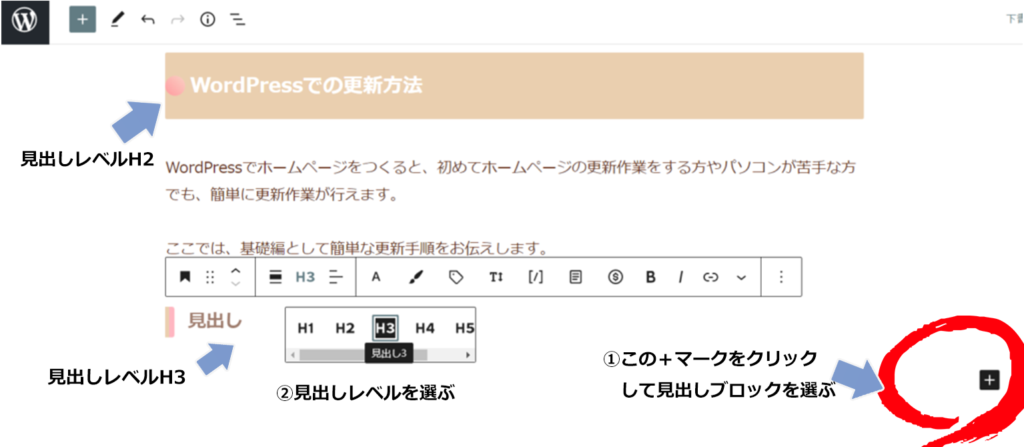
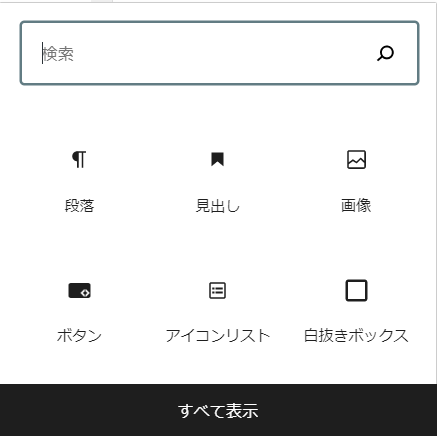
下図①のように+マークをクリックするとブロックがでてきますので、そこで見出しを選択します。
見出しにはレベルがあり、タイトルなどに使われる見出しがH1、通常の大見出しがH2、そのH2見出しの中の中見出しがH3、小見出しがH4などのようになっています。このページのようにページ上部に目次表示をしている場合は、この見出しがリンクとなります。目次表示を非表示にしているときは、デザインで選んでしまってもOKです。


ここから見出しを選びましょう
写真の横にテキストを入れたい場合

信頼されるビジネスを長く続けていくためには、ホームページは必要不可欠です 。
しかし、ただホームページがあるだけでは意味がありません。あなたの世界観があふれ、ビジネスの全貌がわかるホームページでなければ意味がありません。
たとえば、こんな風に写真の横にテキストをいれたいときはどのボックスを選んだらいいのでしょうか。(スマホ表示だと写真が上、テキストが下に表示されます)
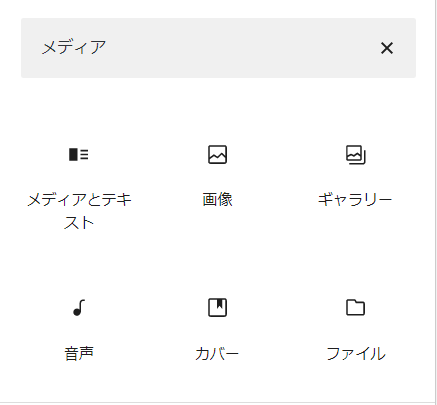
「メディアとテキスト」というブロックを使います

+マークをおしても「メディアとテキスト」が出てこないときは、上のグレーの検索窓に「メディア」と入力すると出てきますので、選んでください。

上に出てくるバーで写真の位置が選べますので、お好みの配置にしてください。
新しいページをつくったらURLスラッグをローマ字にする
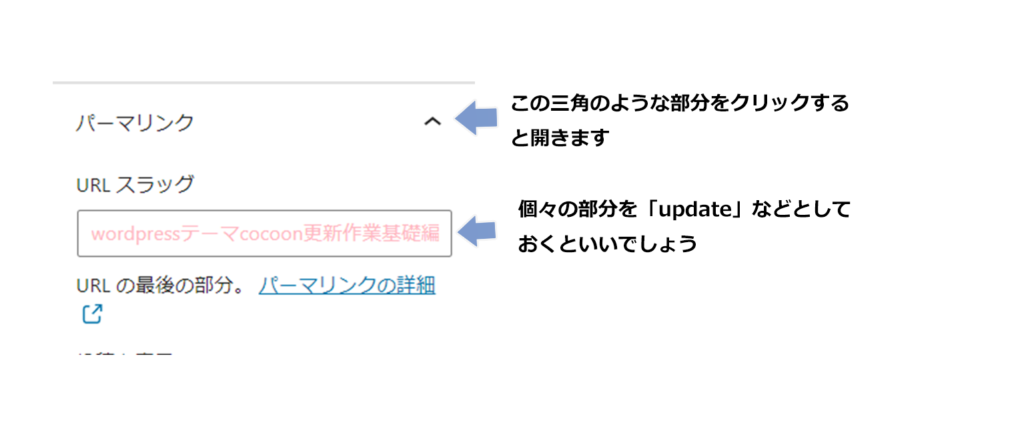
投稿ページなどの新しいページをつくったら、編集画面右側の「投稿」タブをクリックして、パーマリンクの項目を開いて「URLスラッグ」をローマ字にしてください。この部分がURLになります。日本語のままにしておくと長い半角英数に変換されてしまってURLが長くなってしまいます。ですから、ここであらかじめローマ字にしておくとすっきりと見やすくなります。

まずは、ブロックをいじってみる
まずは、+ボタンをおしてブロックをいじってみるといいでしょう。
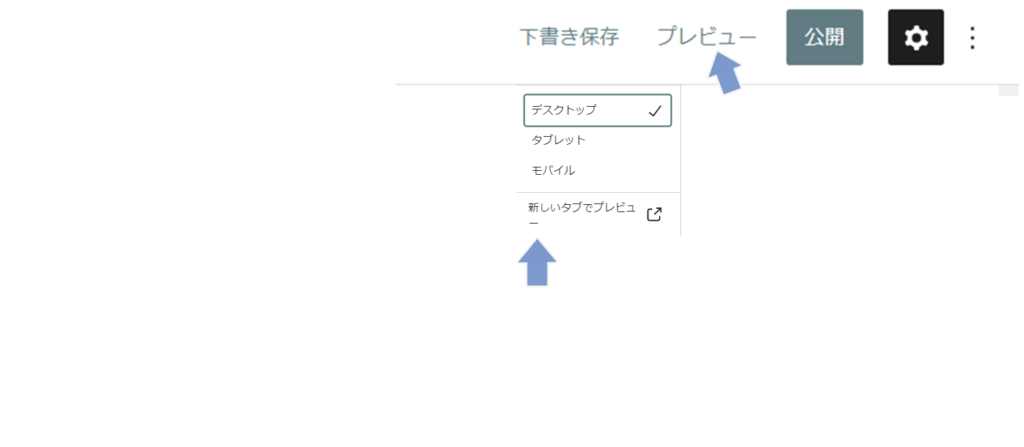
ホームページではどのように表示されているのかを見たい場合は、
右上の「プレビュー」をクリック→「新しいタブでプレビュー」をクリック
で、プレビューが見られます。

右上のの「公開」もしくは「更新」ボタンを押さなければ、ホームページは変更(更新)されませんので試してみてくださいね。

これでいい!と思ったら、公開ボタンをクリックして公開しましょう。
ホームページは何度でも直せるので、気にせず公開してしまってもいいでしょう。
まずはやってみる!頑張ってね。
